Discovery
Discovery page is an interactive map where the user can add layers, see stories based on published geolocated posts and share it's own customized map with others. Discovery page has a left sidebar with two tabs: STORIES and MAP LAYERS. You can hide this sidebar by clicking on the two left arrow icon, at the right of the sidebar.
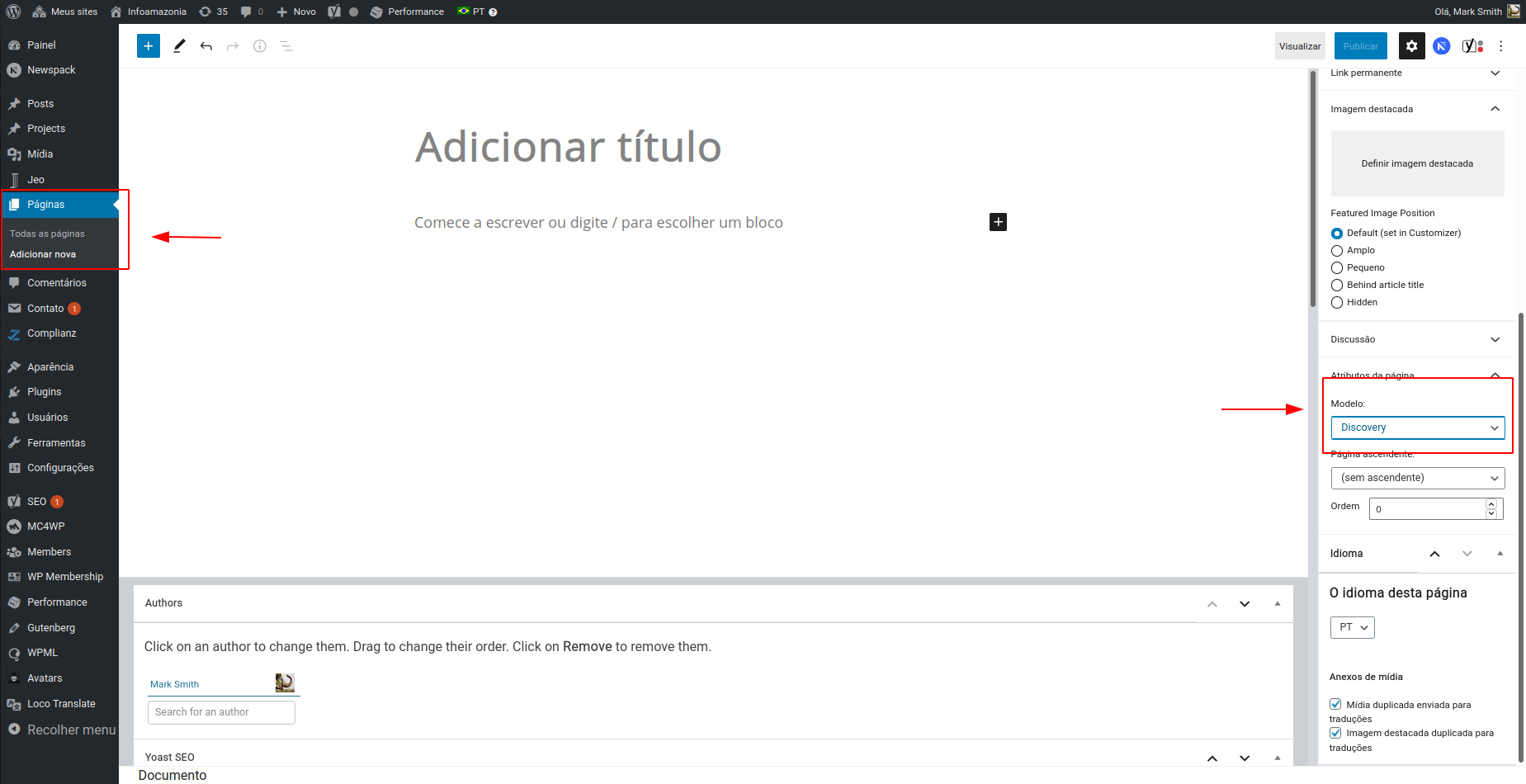
How to create a Discovery page
To create a discovery page, you only need to create a normal Wordpress page and select Discovery in the Model settings.

Any content that is added to that page will be ignored and the page will only display the Discovery feature.
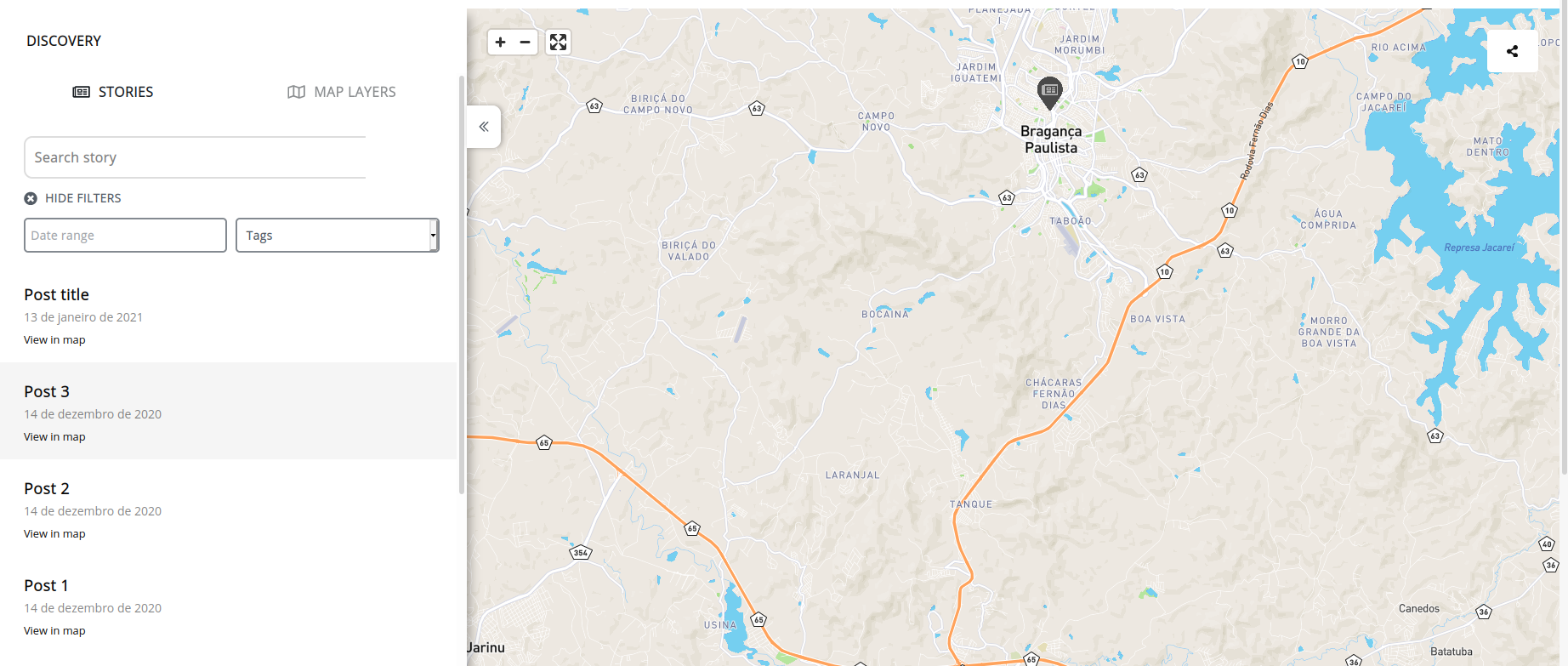
Stories
Stories are the geolocated posts that are shown on the map. Clicking on SHOW FILTERS allows you to filter these stories by date and tags. Below these filters, a list with the result will be shown. Each result is also a link to the story itself. Also, hovering the mouse on a map marker will highlight the related story int the left sidebar. In the same way, hovering the mouse on View in map text will highlight the map marker realted to it.

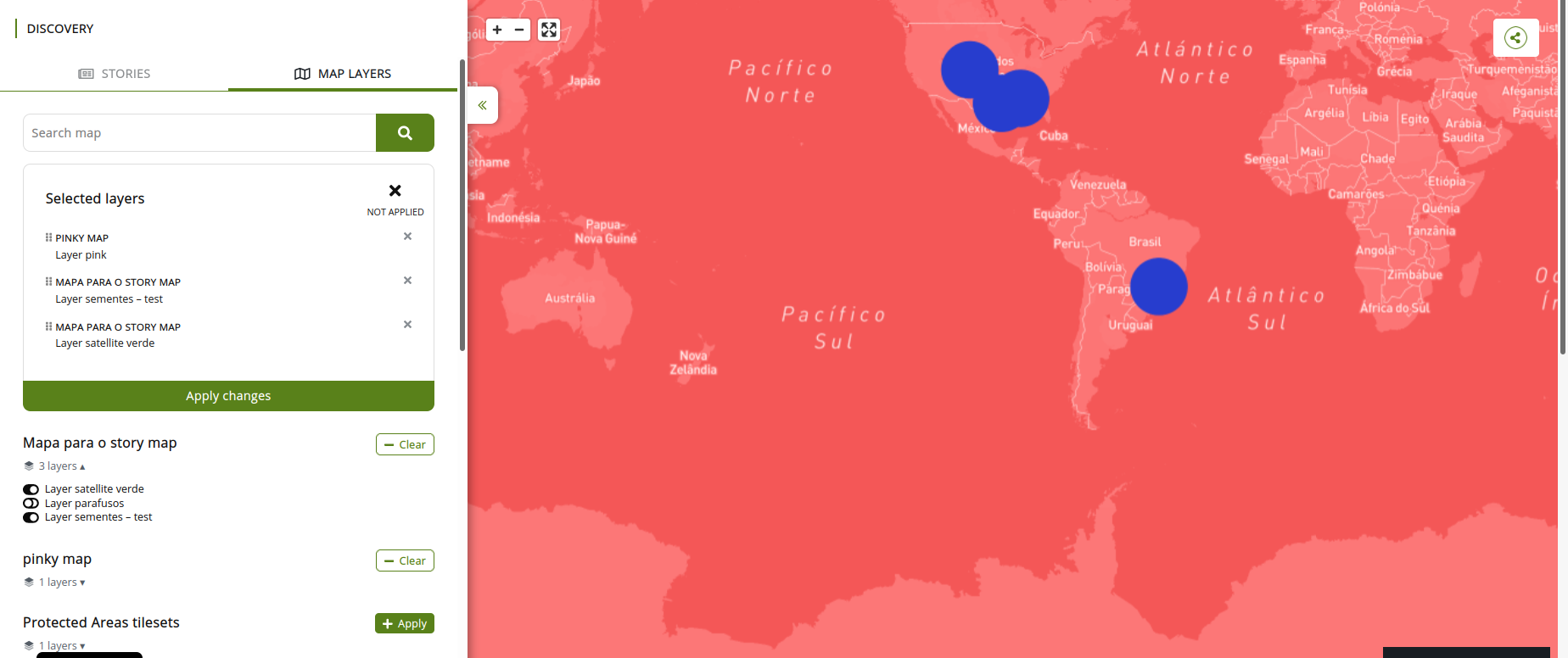
Map Layers
In Map Layers tab you can search for maps and apply its layers to your interactive map. You can filter maps by name and select different layers from different maps. After selecting at least one layer from a map, you can click on Clear to remove all the selected layers from this map before applying the changes. It is also possible to add all layers from a map with one single click when selecting Apply next to a map result.
At the top of the sidebar, you will be able to see all the selected layers, allowing you to remove some of them. These layers always have a drag and drop function, so that you can re-order them. After reviewing these layers, you need to click on Apply changes to show them on discovery map.

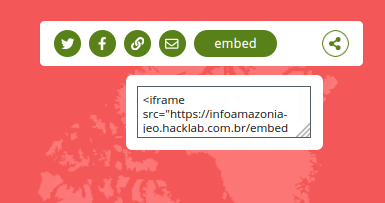
Sharing
At the right-top side of the map, there's a share button where you can share the content on Twitter, Facebook, E-mail or even generate a custom link for your map. Also, clicking on embed makes a popup appears with a HTML code to have your custom map embed into another website.